アプリデザインの参考になるUI/UXデザインギャラリーサイト10選

本記事では、3つの切り口でアプリのUI/UXをデザインする際に参考にしたい海外Webサイトをご紹介します。
アプリのUI/UXデザイナーやディレクターはもちろん、アプリの企画を担当している方もぜひ参考にしてみてください。
★UI/UXの意味や違いについてはこちら
➡︎【資料ダウンロード】UXデザインの専門家が教える「UXの基本と実践」
目次
オンボーディングのUXデザインの参考になる海外Webサイト
「オンボーディング」とは、初めてサービスや製品を使うユーザーがヘルプや説明書を読まなくても使っていくうちに操作方法がわかるように設計する手法のことです。
いかに素晴らしいプロダクトであっても、初めて使用するユーザーにストレスを与えてしまい、すぐにアンインストールされてしまっては意味がありません。
オンボーディングのUXデザインで参考にしたいのが、以下の2つのWebサイトです。
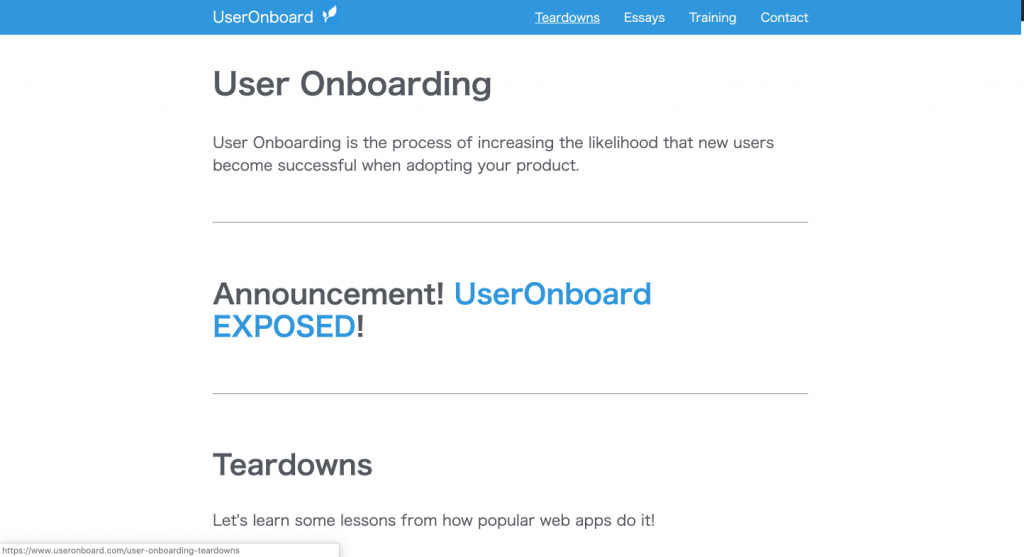
アプリデザインまとめ① User Onboarding

「User Onboarding」は海外のアプリや有名Webサービスのオンボーディングについて紹介しているWebサイト。
オンボーディングを画面単位で切り分けて、参考になる点と改善が必要な点をピックアップしています。
サンプルはスライド形式で表示されます。簡単な英語で解説されているので、英語が苦手な人でも気軽に読むことができます。
オンボーディングが紹介されている主なスマホアプリは以下の通りです。
オンボーディングのUXデザインの正解は1つではありませんが、海外の専門家の丁寧な指摘を読むことで実践ベースの知識を得ることができるでしょう。
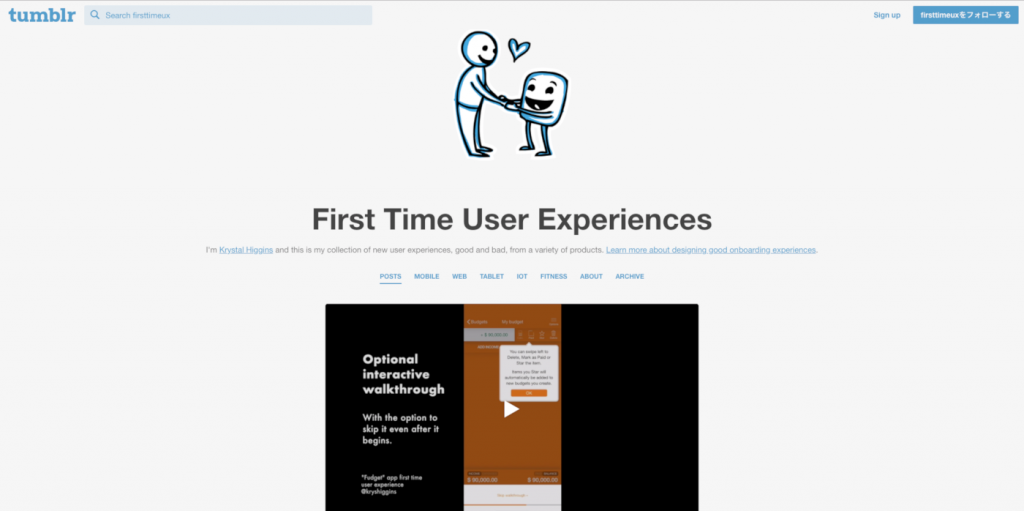
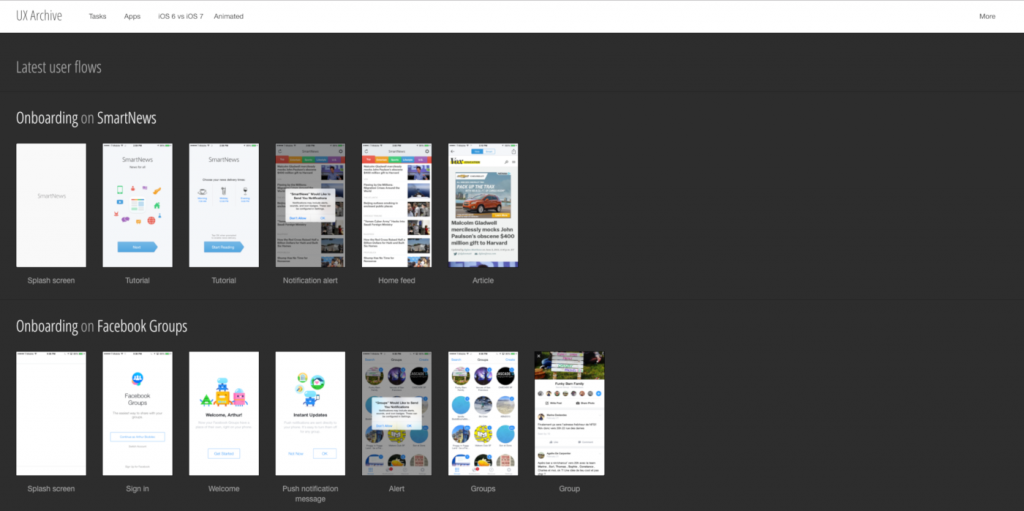
アプリデザインまとめ② First Time Experiences

「First Time User Experiences」は、初めてアプリを利用したときのユーザー体験(UX)を解説したWebサイトです。
前述の「User Onboarding」と異なる点は、アプリ画面をひと通り紹介したあとにまとめて解説していること。参考にすべき長所を「The good bits」、改善したほうがいい短所を「To be improved」と分けてまとめています。
アプリに限定して紹介しており、サンプル数が豊富なのが「First Time User Experiences」の特徴。これから設計しようとしているアプリによく似たサンプルも見つけられるかもしれません。
アプリを探すときはトップページをスクロールするよりも、アーカイブページから探すのがおすすめです。
➡︎【資料ダウンロード】UXデザインの専門家が教える「UXの基本と実践」
目的に合ったUI/UXデザインを探したいときに参考になる海外Webサイト
これから設計するアプリにマッチしたUI/UXデザインのサンプルを探すとき、膨大な情報のなかから参考例を見つけるのは大変ですよね。
そこで、ここではUI/UXデザインのサンプル探しに役立つWebサイトを紹介します。
アプリデザインまとめ③ UX Archive

アプリ内の導線設計をするときに参考にしたいのが「UX Archive」。
Searching、Signing upといったユーザーのアクションごとに、アプリ内の導線を画面単位で紹介しています。
アクション・画面ごとの詳しい解説はありませんが、有名アプリを網羅しているので「あのアプリで〇〇するときってどんな感じだったっけ?」と思ったときに、すぐ確認することができます。
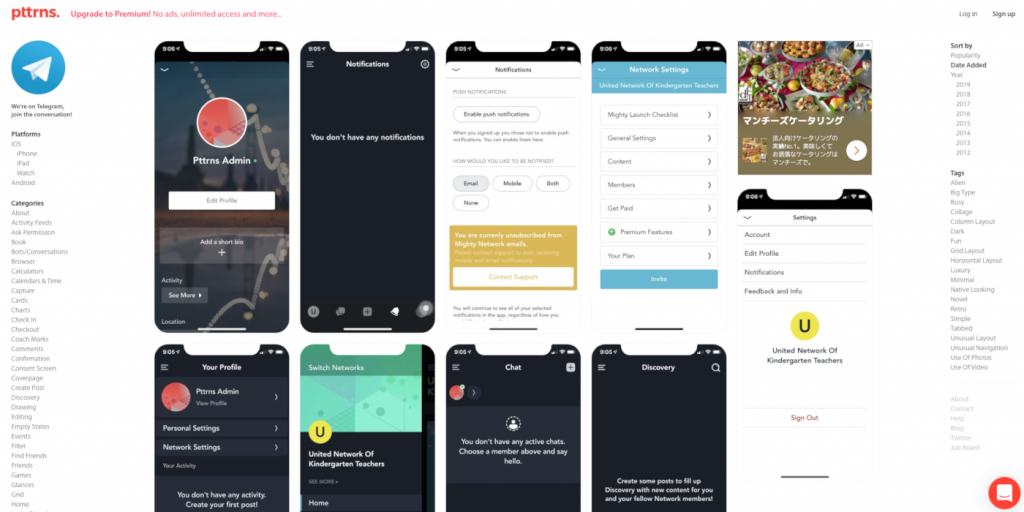
アプリデザインまとめ④ pttrns

ユーザーアクションではなく、その画面の目的に沿ったUIを探したいときにおすすめしたいのが「pttrns」。
iPhoneやiPadのUIパターンがまとめられており、「Find Friends 」「Reecipe」など細かくカテゴリー分け設定されているので欲しい情報がすぐに見つかります。
➡︎【資料ダウンロード】UXデザインの専門家が教える「UXの基本と実践」
アプリのUIデザインの参考になる海外Webサイト
UIデザインを考えていて、アイデアが煮詰まって進まなくなってしまった…という経験がある人も多いと思います。
ここでは、アイデアの素となるインスピレーションを得たいときに参考にしたいUIデザインまとめサイトを紹介します。
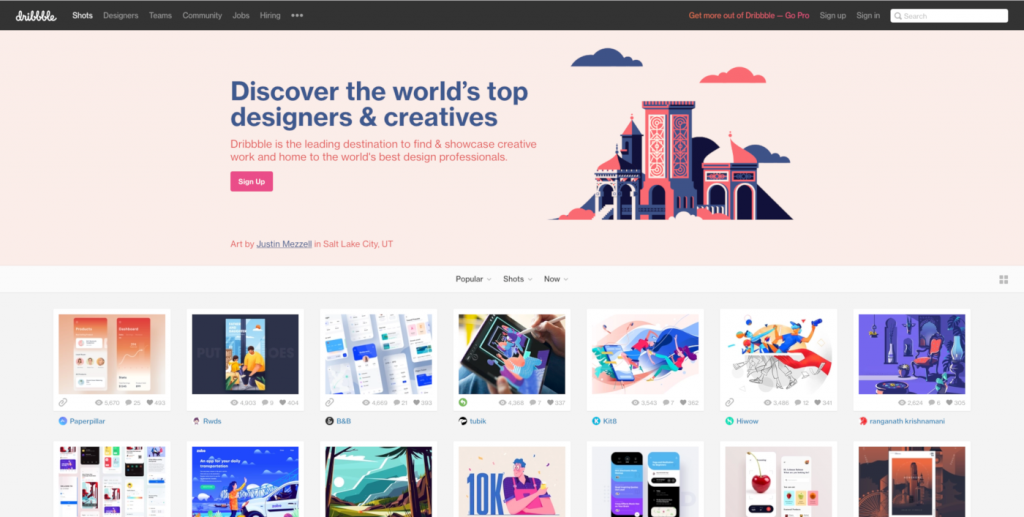
アプリデザインまとめ⑤ Dribbble

UIデザインの参考になる定番サイトといえば「Dribbble」。
サイト内で「UI」「Mobile」「interaction」のように検索すると、さまざまなデザインのサンプルが表示されます。
眺めているだけでもワクワクするようなデザイン例が多数掲載されているので、日常的にチェックしてアイデアをストックしておきましょう。
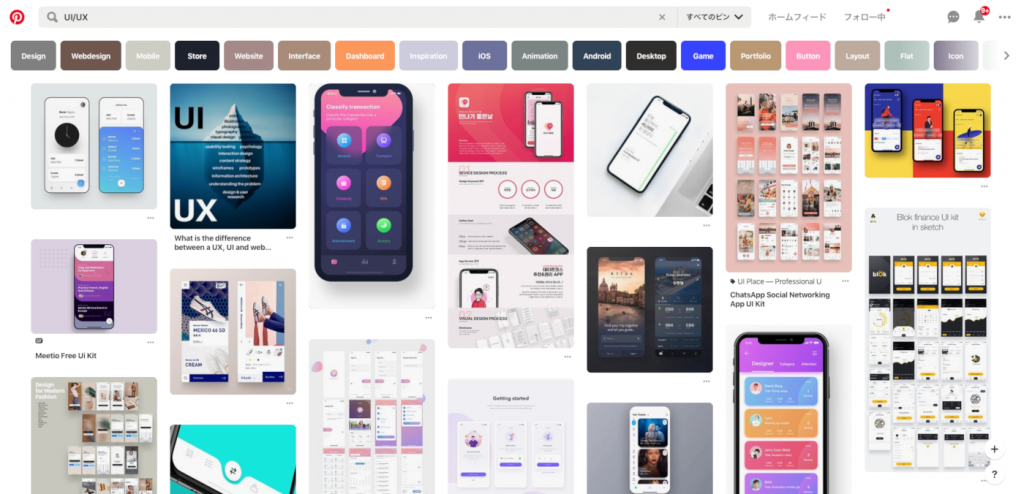
アプリデザインまとめ⑥ Pinterest

「Pinterest」はデザインに関心がある人にはなじみのある定番サイト。Dribble同様に投稿数が多く、参考になるUIデザインのサンプルが多数掲載されています。
日本語にも対応しているので、さまざまなキーワードで検索することができます。ただし、デザインサンプル数があまりにも多いため、検索の利便性が低いという難点も……。お目当てのサンプルが見つかるまで根気よく探してみてください。
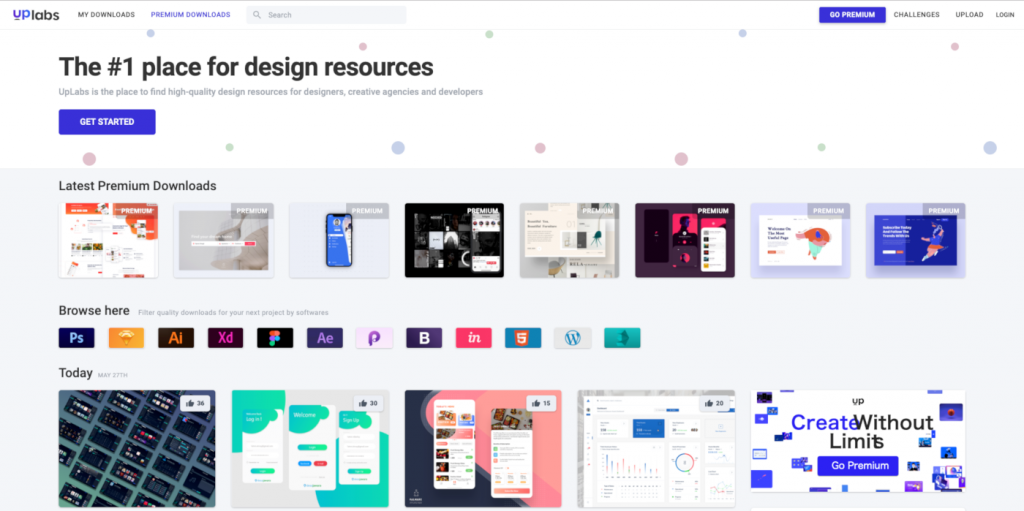
アプリデザインまとめ⑦ UPlabs

「UPlabs」は、iOSのUIデザインを紹介しているWebサイト。更新頻度の高さが特徴で、新しいデザインサンプルが毎日追加されています。
日本では見かけないような斬新なデザインのアプリも数多く紹介されており、眺めているだけでも新しいインスピレーションを得ることができるでしょう。ブックマーク推奨のおすすめサイトです。
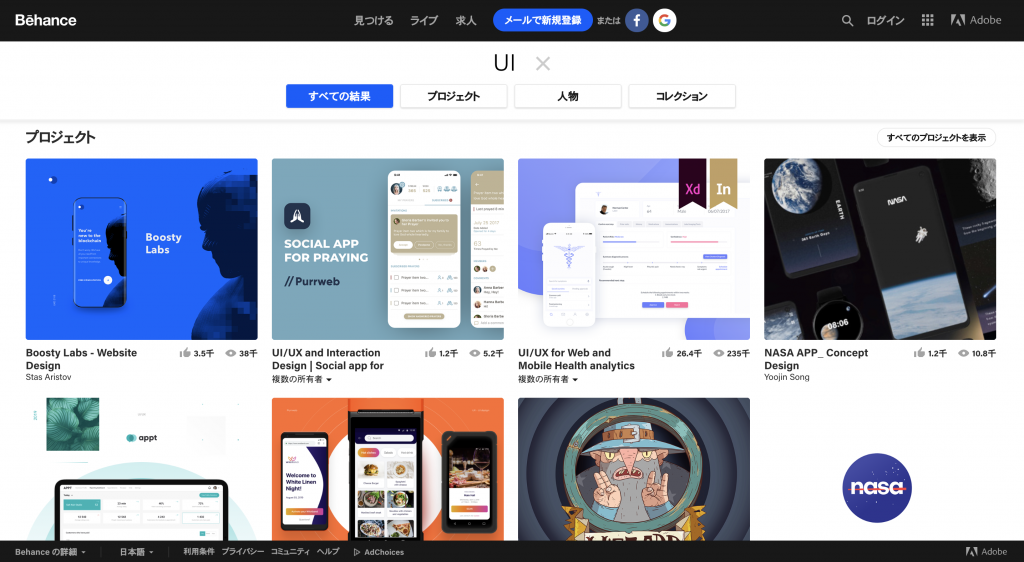
アプリデザインまとめ⑧ Behance

「Behance」はアドビシステムズが運営するクリエイター向けのSNS。ポートフォリオとしても活用できるので、国内外のさまざまな分野のクリエイターに利用されています。
サイト内検索で絞り込めば目的に近いデザインサンプルを探し出すことができます。また、アプリからPCサイトまで幅広く取り扱われているのも特徴です。
海外デザイナーの投稿には斬新なアイデアやコンセプトを取り入れたものが多いので、新しい表現の参考として活用してみてください。
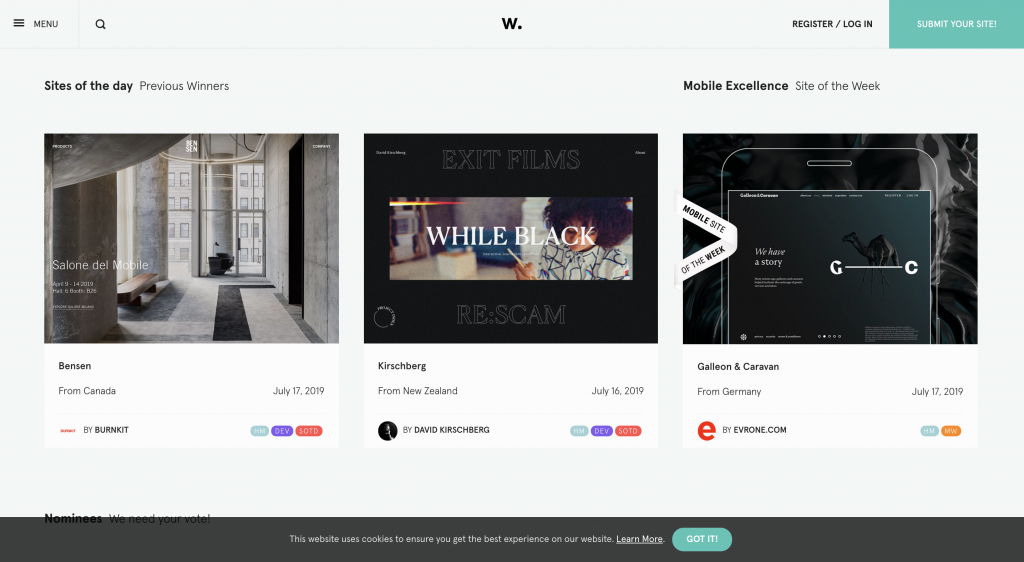
アプリデザインまとめ⑨ Awwwards

「Awwwards」は世界中のデザイナーに利用されているホームページをカテゴリ別に掲載したギャラリーサイト。
最大の特徴は投稿されたデザインに対してユーザーによる採点・投票が行われ、順位付けされていること。「デザイン」「クリエイティビティ」「ユーザビリティ」「コンテンツ」といった4つの項目で採点されています。
日次・週次・月次・年次で順位付けが行われており、掲載情報は常に新鮮。グラフィックが優れたサイトはもちろん、斬新な動き・アニメーションを盛り込んだサイトも多数掲載されています。Webデザインの最新トレンドを知るのに最適なサイトです。
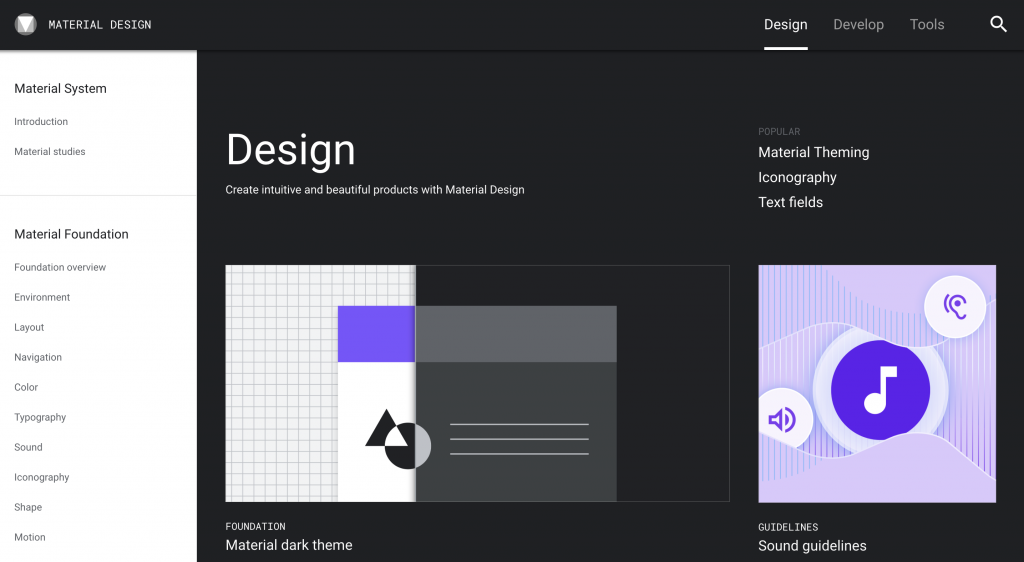
アプリデザインまとめ⑩ Material Design

Googleが推奨する「Material Design(マテリアルデザイン)」のガイドライン。
マテリアルデザインの特徴は、ITプロダクトにおいてUIデザインの指針となる体系的な手法であること。ガイドラインに則って制作するだけで、世界観とユーザーの操作に一貫性を持たせることができます。特に、ワイヤーフレーム作成時に活用すると便利です。
まとめ:海外のデザイントレンドを参考にして、担当アプリのUI/UXデザインに活かそう

海外のデザイントレンドを参考にして、自身が担当するアプリのUI/UXデザインに活かそう
アプリのUI/UXデザインをするときに参考にしたい海外Webサイトを紹介してきましたがいかがでしたか?
ぜひ今回紹介したサイトを活用してUI/UXデザイン設計のヒントに繋げ、アプリ開発に活かしてみてください。
ただし、デザインサンプルまとめサイトから得られる情報は非常に断片的なもの。単に摸倣するのではなく、実際に自分でアプリをダウンロードしてみて自身のユーザー体験をメモしておくことも重要です。
日頃からアプリを使用しているときに、「操作感が気持ちいいなぁ」「これは使いにくいな」などといった感想をメモに残しておくことで、よりリアルでユーザーに寄り添ったデザインを作ることができるようになるでしょう。
➡︎【資料ダウンロード】UXデザインの専門家が教える「UXの基本と実践」
UX/UIデザインによるユーザー価値向上を検討している企業ご担当者様へ
モンスターラボは、約20年にわたるサービス・プロダクト開発の実績から得られたデジタル領域の知見や技術力を活かし、ブランド価値の明文化や、ユーザー体験を設計するUXデザイン、スムーズな操作を設計するUIデザインの作成などを支援しております。
人間中心設計による体験設計、ユーザー体験にコミットしたサービスデザイン、優れたソフトウェアプロダクトデザインから実際の開発までをつなぎ、ユーザーの行動導線に最適化した情報設計や、メンテナンス性に優れたUIの製作を実現します。
モンスターラボが提供するサポートの詳しい概要は以下リンクをご確認ください。