仕様書とは?成功する書き方・ポイントを徹底解説 サンプルやお役立ちツールも紹介

「仕様書」とは、Webサービスやアプリなどのプロダクトを作るうえで満たすべき要件をまとめた開発者への説明書のこと。「どこにどのような機能を持たせるのか」「どこからどのように遷移させるのか」といったプロダクトのあるべき姿を記載します。
特に海外で開発する場合は言語や距離の問題で依頼者と開発者の間の意思疎通が難しく、仕様書の重要性がさらに高まるでしょう。しかし、これは仕様書さえしっかりしていれば国内であれ海外であれ難なく開発を行えるということでもあります。
そこで本記事では、国内外問わず幅広く案件を担当し、自社サービスの開発に携わった筆者が、重要視している仕様書作成の注意点をお伝えていきます。
目次
仕様書とは?
Webサービスやアプリの開発を進める際、「仕様書」という言葉を耳にすることが多いと思います。まずは、開発における仕様書の意味合いをおさらいしていきましょう。
仕様書の目的
仕様書とは「どこにどのような機能を持たせるのか」「どこからどのように遷移させるのか」といったプロダクトのあるべき姿を記載したもの。
受託開発の場合は受注側・発注側で一緒に協議しながら制作していくケースが多く、要件定義で定められた要求を満たしていることが求められます。
仕様書には複数の種類があり、「●●仕様書」のように目的や機能ごとの資料がさまざまな開発フェーズで展開されます。
仕様書の重要性:なぜプロジェクトの成否に関わるのか?
仕様とは、満たすべき要求事項のこと。その定義が曖昧になっていると成果物に対して認識齟齬が生まれてしまうため、仕様書は開発において“絶対的な存在”です。
エンジニアもプロジェクトマネージャーも仕様書を基に開発を進めるため、あるべき姿である仕様がまとまっていないと良いプロジェクトとは言えません。
仕様が曖昧だと開発途中の仕様変更が生まれやすくなり、工数の増加につながります。さらに、仕様変更は発注者が考える以上にコストがかかる作業ということも見逃せないポイントです。できるだけ仕様変更が減らせるように、あらかじめいろいろなパターンを想定しておくことが肝心です。
もちろん技術的な知識が乏しいと難しい部分はありますが、ユーザーの導線を落とし込めているかどうかによって実装までにかかる時間が大きく変わることにも留意してください。
スタートが大切な開発において、あらかじめ準備できる部分は可能なかぎり整えておくことをおすすめします。
設計書・要件定義書との違い
「仕様書」と同様に、Webサービスやアプリの開発に欠かせないのが「要件定義書」や「設計書」です。それぞれ意味合いや役割が異なるので、まずはその違いを整理しておきましょう。
「仕様書」は完成イメージを明確にした資料であるのに対し、「要件定義書」は開発するシステムやサービスに期待すること(要件)を文書化した資料であり、「設計書」は完成するまでの制作工程を明確にした資料のことです。
仕様書の種類
仕様書にはいくつかの種類があり、それぞれ目的や記載する内容が異なります。ここでは3種類の仕様書について紹介します。
要求仕様書
要求仕様書とは、開発するWebサービスやアプリが持つべき機能、特性、特徴などをまとめた書類です。作成にあたっては、業務要件など適切に定義されているかといった観点も重要です。
主にクライアント側が作成しますが、本仕様書を用いて要件定義を進めるため、ベンダー側と細かくすり合わせを行い、要求を満たした内容に詰める必要があります。したがって、5W1H(いつ、どこで、だれが、どのように)の構成を意識して作成するとよいでしょう。
外部仕様書
外部仕様書は基本設計書とも言われます。要求仕様書を受けて開発者が機能やシステム構造を具体化した文書です。具体的には、画面レイアウトやUI/UXデザイン、帳票、入出力データの種類など、機能面における細かな点を決めていきます。
外部仕様書の作成者はベンダー側となります。外部仕様書はユーザー側から見えるシステムの機能の仕様についてまとめるため、ユーザビリティが考慮された設計となっているかなど、クライアント側も積極的に確認しましょう。
内部仕様書(詳細仕様書)
内部仕様書は詳細仕様書とも言われます。さらに細かく分類すると機能仕様書と技術仕様書に分類されます。
機能仕様書
機能仕様書は、Webサービスやアプリを開発する際の要件、性能、画面仕様、操作手順、テスト要件をまとめた文書です。開発ベンダー側のPM(プロジェクトマネージャー)やSE(システムエンジニア)が、クライアント企業の要望を聞き取り作成します。
機能仕様書を作成する際に、抜け漏れや見落としがあると、開発に支障が出てしまうため、構造的に要件を記述することが必要です。そのためには、文と文の主従関係が分かりやすいように、主文・補足文といった構成がおすすめです。
機能仕様書が作成されることで、開発するシステムについて開発ベンダー側やクライアント側が共通の認識を持ち、要件定義や設計でミスや不備が発生しないようにする役割を果たします。
技術仕様書
技術仕様書は、機能仕様書をもとに、記載した機能を開発するための手法をまとめた文書です。プログラマーの間で認識の齟齬がないようにするために用います。開発ベンダーのシステムエンジニアがプログラマーと相談しながら作成します。
具体的には、プログラミングの土台となるデータ構造の設計、関係データベースの設計、機能のアルゴリズム、開発ツールなどを記載します。ただし、すべての機能に対して仕様書を作成する必要はなく、複雑なコンポーネントや、他のプログラマーが再利用する可能性のあるコンポーネントを解説したり、機能仕様に必要な作業項目に対して技術的な裏付けを提供できるだけでも大丈夫です。
仕様書の書き方:注意点と5つのステップ
ここまで3つの仕様書について紹介してきましたが、実際にこれらを記載するうえでのポイントと、実際に仕様書を作成する際のステップを解説します。
仕様書を書く前に押さえておくべき注意点
仕様書は目的によって種類が異なりますが、基本的にどの仕様書でも構成は同じです。まず目次を記載し、全体が把握できるようにしてから、システム開発の前提条件やシステムの概要など、それぞれの項目について説明していきます。
ここで、各仕様書に共通する書き方の注意点としては、
①明確な目的を持って記載してあること
②必要な情報を正確に記述していること
が求められます。また、以下の要素も重要です。
- ・専門用語の表現や記載を統一することで、開発チームやステークホルダーとの共通理解を深め、コミュニケーションを円滑にする資料であることを意識する。
- ・プロジェクトの進行に伴って生じる変更には、柔軟性を持って対応し、必ず更新を怠らない。
- ・クラウドツールなどを用いて、アクセスしやすい格納場所の配慮、同時編集やリアルタイム性を考慮する。
なお、仕様書は開発による目的を達成するだけでなく、将来的な保守や運用にも活用できます。プロジェクトの終了後も、仕様書は貴重な資産と捉え、適切に管理し、機能追加や改修に応じて適宜メンテナンスを行うことが大切です。
これらを踏まえた上で、一般的な仕様書作成の5つのステップを確認しましょう。
①要件定義の明確化
まず、プロジェクトの目的や目標、機能要件を明確にすることが重要です。クライアントやチームと十分にコミュニケーションを取り、どのようなシステムや製品を実現したいのかを具体的に洗い出します。これにより、仕様書作成の基礎となる情報が集まります。
②機能設計と構造設計
次に、要件に基づいて、システムや製品の機能を細分化し、それらをどのように実装するかを設計します。システム全体の構造がわかる概要図を作成し、そこから処理内容やデータの流れといった詳細を機能ごとにわけて表現していくことがポイントです。これらは内容が複雑になりがちなため、ワイヤーフレームやフローチャートといった図を用いて見やすい表現を心がけることが効果的です。
③技術的要素の選定
開発の進め方はそれぞれのケースにより異なるため、認識齟齬を防ぐために使用する技術スタックや開発環境、フレームワーク、ツールを選定し、その決定事項も仕様書に明記しておきましょう。また、インフラやデータベース、セキュリティ要件など、システムの安定性や拡張性に影響を与える技術的要素も仕様書に含めます。これにより、サービスに求められる品質要件が具体化されます。
④詳細設計の記述
各機能の具体的な実装方法や、インターフェース、データベース設計、エラーハンドリングの仕様を詳細に記述します。このステップでは、開発者が実際に手を動かすための指針となる情報を提供します。
⑤レビューと修正
仕様書が完成したら、チームやクライアントとレビューを行い、意図や内容が正しく反映されているか確認します。必要に応じて修正を加え、最終的な仕様書を完成させます。このプロセスは、後々のトラブルを防ぐために非常に重要です。
わかりやすい仕様書の特徴
ここからはより具体的に、過去の案件を例に良い仕様書を分析していきましょう。筆者の経験上「こういう仕様書にしておけば間違いない」と実感した“わかりやすい仕様書”の特徴を解説します。
画面遷移図が入っている
画面遷移はWebサービスやアプリを利用するうえでユーザビリティに直結する重要な要素。ユーザーごとにさまざまなユースケースが想定されることから、画面遷移は設計自体にも大きな影響を与えます。
これにより、システムの全体像を関係者が素早く理解/共有でき、画面間の相互関係も明確になります。このように全体像を俯瞰して確認すれば、機能間の関係性や影響に対する考慮漏れを減らすことができます。
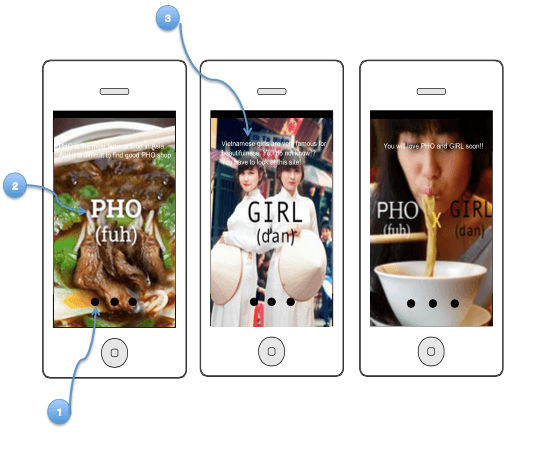
イメージ画像が入っている

「イメージ画像」と単に文字だけで記載している仕様書では、Webサービスやアプリの完成像を正しく伝えることができません。あらかじめ仕様書内にイメージ画像を挿入しておくと、サービスの目指すべき方向性とビジュアル面のイメージ共有がより一層深まります。
下記に実際の仕様書の一部を掲載するので、ぜひ参考にしてみてください。

図やビジュアルをつけて解説すればイメージがよりわかりやすくなる
シーケンス図が用意されている
シーケンス図は、システムの設計を視覚的に把握するために用いられるもの。時間軸に沿ってクラス・オブジェクト間のやりとりを表現することができます。
ユーザーのアクションに対してシステム側がどのように動くのかという一連の流れを把握しておくことはソフトウェア開発において非常に重要です。
工数はかかってしまいますが、のちに認識齟齬が生まれないように準備しておくことをおすすめします。
細かな部分についても説明がある
コンテンツの文字数制限、ポップアップ表示されるメッセージ、フォームの入力チェックの文言など、細かな部分まで仕様書に落とし込んでおくことも非常に有効です。
例えば、既に決まっている事実を書き連ねるだけではなく、なぜこうした作りになっているのかという背景や理由までしっかりと記載されていると、仕様変更や改版が入った際に修正しても問題ないかをすぐに確認することができます。
また、開発中のコミュニケーションコストの削減のため、可能な限り確定している要素は仕様書内に落とし込んでおくといいでしょう。決めきれていないことや保留となっていることがある場合でも、その事実を記載しておくだけでも意味があります。
さらに、仕様書が変更された際は内容をその都度漏れなく更新し、メンバー全員に最新版を共有するようにしましょう。共有漏れを防ぐためにも、ブラウザ上で閲覧でき、リアルタイムに情報を反映できるツールを活用するのもおすすめです。
仕様書のサンプルと作成時のポイント
ここまでの説明で仕様書の重要性は理解できたものの、実際に仕様書を作成するフェーズになると具体的なイメージがつかないという方もいらっしゃるのではないでしょうか。ここでは、一般的な仕様書のサンプルイメージと作成時のポイントについて紹介します。
要求仕様書の書き方のポイント
要求仕様書のポイントは、システムの利用を通して達成したいことを明確に定義してあることです。また、要求仕様書を元にした「要件定義」では要求を実現するために必要な機能、性能を明確に記載する必要があります。その上で要求事項には優先順位をつけていることも重要です。
外部仕様書の書き方のポイント
要求仕様書で決めた要求機能を具体化するのが外部設計なので、元となる要件定義が不明確だと具体化できません。外部仕様書を作成する前に、十分な要求定義が出来ているか関係者全員で確認するようにしましょう。
外部仕様書では、要求仕様書に書かれた内容を実際にシステム的に矛盾がないか、技術的に可能な形に落とし込むことになります。
外部仕様書が完成したら、レビューを行います。レビューでは、クライアントにシステムの仕様を理解してもらい、承認を得るため、わかりやすく説明しましょう。レビューにはクライアントから承認を得る目的のほか、実現可能性や設計の際に気づかなかった問題、開発チーム内の認識のずれなどに気づいて修正するという目的もあります。


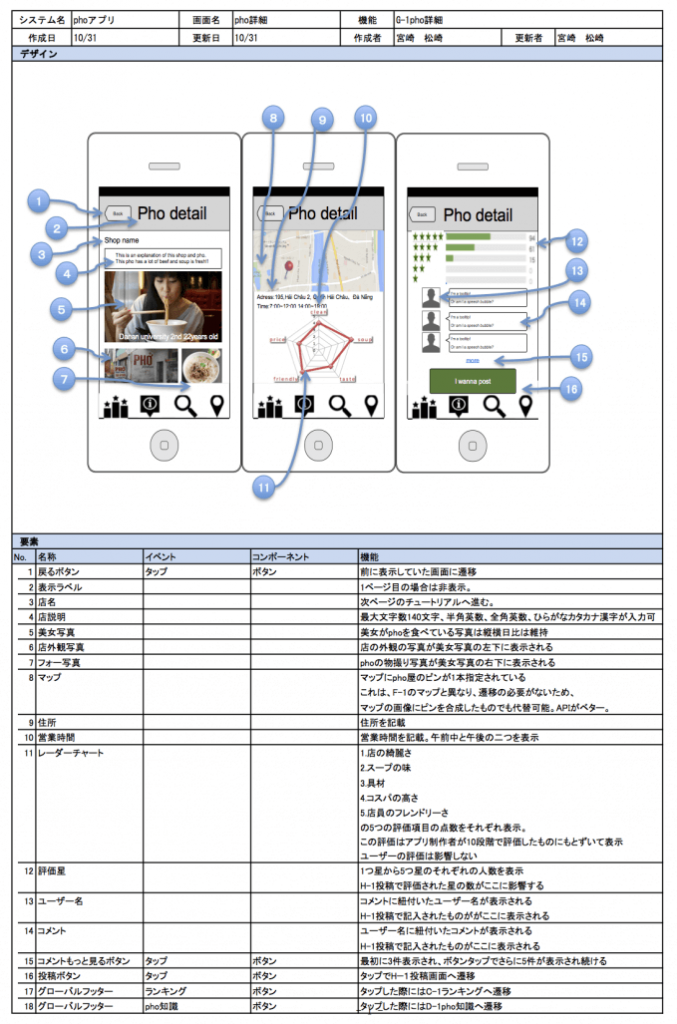
外部仕様書のひとつである画面定義書のイメージ
詳細仕様書(内部仕様書)の書き方のポイント
詳細仕様書はこれを見たプログラマがだれでもプログラミングができる状態がゴールです。したがって、ポイントは、レイアウトが整っていて読みやすいこと、画像や図表、フローチャートを使っていてわかりやすいこと、細かな仕様を簡潔に伝えていること、用語の定義が明確になっていることです。
業界用語や固有名詞については認識の齟齬を防ぐため、章末に定義を記載することや、冗長な表現ではなく箇条書きにするなど、簡潔に記載されていると読み手であるプログラマにとって親切な仕様書になります。
仕様書作成におすすめのツール
ここまで仕様書の特徴や書き方のポイントを解説してきましたが、実際に仕様書を書くときはどのようにすればいいのでしょうか?頻繁に活用されている定番ツールの紹介を通じて、仕様書の書き方を紹介していきます。
Figma
Figmaは、プロダクト開発でよく用いられるデザインプロトタイピングツールです。ブラウザ上で操作でき、シンプルな使用感で簡単にUIデザインやグラフィックデザインを作ることができます。
また、共同作業もできるので、チーム間でデザインを共有する際にも便利です。常にブラウザ上に常に最新の状態がアップデートされるため、最新版のファイルが埋もれたり共有漏れが発生することもありません。
drawio
drawioは、モジュール図やアーキテクチャ図を描く際によく用いられる無料の作画ツールです。
drawioは、他のツールと比較してもさまざまなバリエーションの図を簡単に描画でき、アイコンなどの素材も豊富です。また、単一ファイルをバージョン管理できるのも利点です。
こちらもFigmaと同様ブラウザ上で操作できるため、GithubやDropBox、Googleドライブへの連携も楽です。
PlantUML
PlantUMLは、コードベースでシーケンス図などのUMLを描画できる無料ツールです。
特徴は、前述のようにコードベースの描画が可能であるため、GitHubと連携することで変更差分を管理でき、仕様変更時に簡単に差し込み・削除ができる点にあります。また、作成したダイアグラムはテキストファイルとして保存されるため、ファイルサイズが軽量になることもメリットです。
Confluence
Confluenceは、さまざまな企業の社内ナレッジシェアに活用されているWebベースの企業向けWikiです。
仕様書作成前の情報共有や、仕様書にするほどでもない情報の共有に最適なので、作成時のコミュニケーションにおいて重要な役割を担ってくれるツールです。
オンライン上でリアルタイムで共同編集でき、常に最新版にアップデートされるので無駄なやりとりが発生せず、工数の削減になります。
まとめ:アプリやWebサービスの成功の鍵は仕様書が握っている
開発するアプリやWebサービスの完成した姿について、とことん思案できるのが仕様書を作る醍醐味。
「こんな機能があったら便利だろうなぁ」と思案したり、浮かんだアイデアを「どういった仕様で作る」という部分までしっかり落とし込むのはとても重要なことです。
アプリやWebサービスが成功を収めるための大きな鍵を握っている部分であることを忘れずに、しっかりと取り組みましょう。
★わかりやすい仕様書を作るための3つのポイント
① できるだけ詳細に書く
② 図や実際のイメージ画像を使う
③ 遷移やデータの扱い方などあらゆるケースをできるだけ具体的に想定する
サービス・プロダクト開発を検討している企業ご担当者様へ
モンスターラボは、約20年にわたるサービス・プロダクト開発実績から得られたデジタル領域の知見や技術力を活かし、デジタルプロダクト開発事業を展開しています。
先端テクノロジーに対応した高度なIT人材があらゆるプラットフォーム上での開発を支援します。アジャイル開発とDevOpsによる柔軟な開発進行や、国内外のリソースを活用したスケーラブルな開発体制の構築も可能です。 また、リリース後の保守運用や品質向上支援まで伴走可能です。
モンスターラボが提供するサポートの詳しい概要は以下リンクをご確認ください。