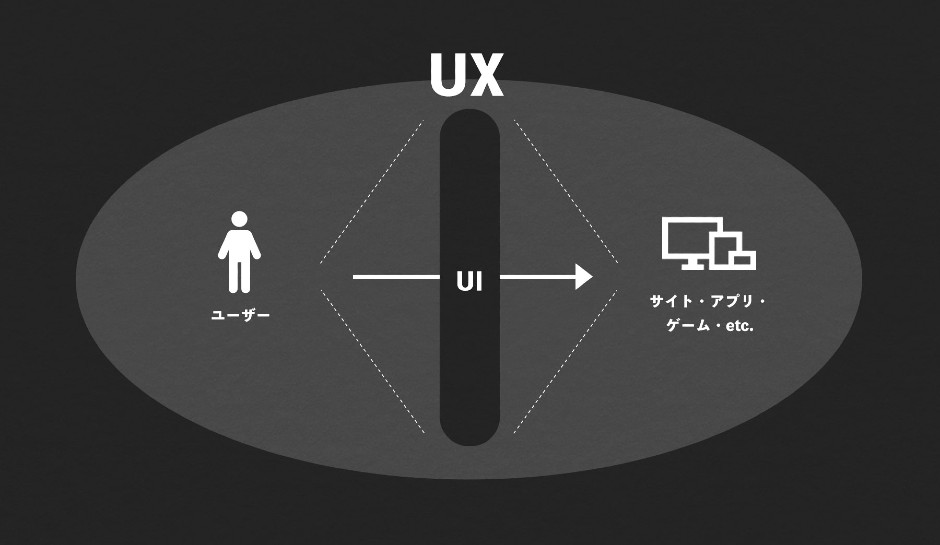
UX(ユーザーエクスペリエンス)とは、ユーザーがプロダクトやサービスを通して得られた体験を表す言葉。一方で、UI(ユーザーインターフェイス)とは、ユーザーとの間に現れるサービスやプロダクトの外観を表す言葉です。
UIはUXの中に含まれている概念。なぜなら、ユーザーとの接点を表すUIは、 すべての顧客体験を表すUXの中に内包されているからです。
この記事では、UIとUXの違いや関係性について詳しく説明していきます。
➡︎【資料ダウンロード】UXデザインの専門家が教える「UXの基本と実践」
目次
UX(ユーザーエクスペリエンス)とは? 意味を解説
UXとは、ユーザーエクスペリエンスの略で、製品やシステム、サービスなどの利用を通じてユーザーが得る体験を表す言葉です。
たとえば、ユーザーが棚に並んだ商品を選んで購入し、使用したのち、また購入したいと思うまでの工程すべてが「ユーザー体験」、つまり UXとして捉えられます。
・アプリ内の導線がわかりやすい(欲しい情報にすぐ辿り着ける)
・入力フォームでの手順がスムーズ
・ユーザーの興味を掻き立てるグラフィック
★UXデザインについて詳しくはこちら
➡︎【資料ダウンロード】UXデザインの専門家が教える「UXの基本と実践」
UI(ユーザーインターフェース)とは? 意味を解説
UIとは、ユーザーインターフェースの略で、サービスやプロダクトとユーザーの接点を表す言葉。たとえば、WebサイトやアプリにおけるユーザーのUIを考えるならば、サイトのデザインやフォントなど、ユーザーの視界に触れる情報はすべてがUIとなります。また、UIはユーザーとサービスやプロダクトのタッチポイントを表す言葉なので、web上の情報だけでなく、PCやスマートフォンなどのデバイス本体の外観なども含まれます。
・テキストリンクの位置や色がユーザーにとって違和感がない
・見やすいフォント、レイアウト
・フォームに入力補助の機能がある
・ユーザーが迷うことなくメニューや申し込みボタンを見つけられる
UIとUXの違いとは?

UIとUXは何が違うのでしょうか。 それぞれの関係性をもとに詳しく解説していきます。
UXは「ユーザー体験」と説明しましたが、 これはユーザーがサービスやプロダクトを通じて得たすべての顧客体験のこと。「ユーザーとサービスやプロダクトの接点」であるUIは、この顧客体験の中に含まれます。つまり、UIはUXの一部と考えることができます。
➡︎【資料ダウンロード】UXデザインの専門家が教える「UXの基本と実践」
UI/UXの解説で紹介したそれぞれの具体例を照らし合わせても、UIがUXに含まれていることがよくわかります。
・アプリ内の導線がわかりやすく欲しい情報にすぐ辿り着ける
↓
UI
・ユーザーが迷うことなくメニューや申し込みボタンを見つけられる
・どのページからでも簡単にTOPに戻れる
・申し込みや会員登録の手順が簡単
↓
UI
・リンクの位置や色がユーザーにとって違和感がない
・見やすいフォント、レイアウト
・入力フォームの項目数が必要最低限
このように、UIはあくまでUXを作り出す要素の1つにすぎません。どんなにUIが優れたWebサイトやアプリを作ったとしても、サービス全体の体験が考えられていなかったらユーザーの顧客体験を損なってしまいます。
つまり、サービスを成功させるためには、まずユーザーニーズを理解したUXデザインを行う必要があり、UXを向上させるようなUIデザインを思案する必要があります。
★UI/UXについて詳しくはこちら
➡︎【資料ダウンロード】UXデザインの専門家が教える「UXの基本と実践」
UXUIが重要な理由
UXとUIは、ユーザーが製品やサービスをどのように感じ、使いやすいかに大きな影響を与えます。特に、デジタル環境では、使いにくいデザインや混乱を招くインターフェースは、ユーザーが離れてしまう原因となります。
優れたUXUIは、直感的でスムーズな体験を提供し、ユーザーの満足度を高め、結果としてリピート率や収益の向上にもつながります。企業にとって、UXUIは顧客のロイヤルティを育む重要な要素であり、競争力の源です。GoogleやAppleなどの大手企業も、常にUXUIを重視して成功しています。これらの理由から、優れたUXUI設計は現代のビジネス成功の鍵となっています。
優れたUXUIの特徴
優れたUXUIの特徴とは、端的に言い表すならば「シンプルさと直感的な操作性」といえるでしょう。複雑な手順を避け、ユーザーが自然に使い方を理解できるかどうかがUXUIデザインにとって非常に重要です。
また、視覚的な一貫性も大切です。色やフォント、アイコンを統一して使いやすさと信頼感を高め、異なるデバイス間でも一貫した体験を提供することが求められます。さらに、あらゆるユーザーが快適に使用できるようアクセシビリティにも配慮することも、顧客体験(UX)に関わる重要な要素です。
UI/UXデザインを設計するポイント
ユーザーニーズに寄り添ったUI/UXを実現するために留意すべき改善ポイントを解説します。
★UI/UX改善について詳しくはこちら
ユーザー視点を持つ
UI/UXデザインを設計する際、最も重要なのは「ユーザー視点」です。よくありがちな失敗として、「おしゃれなデザインに凝りすぎて視認性が悪い」「直観的な操作で欲しい情報にたどり着けない」といったユーザーのストレスになってしまうケースです。ユーザーが使いやすい導線を意識することが大切です。
ターゲットユーザーを分析する
自社のサービスにおいて、どのようなユーザーが、どのような目的で使用するのか把握する必要があります。典型的なサービス利用者像である「ペルソナ」を設定し、ユーザー分析に活かします。さらに、ユーザーテストで実際にターゲットユーザーに使用してもらい、ユーザーが好むデザインや機能を知ることも必要です。
例えば、中高年向けのサービスでは、あまり色調のコントラストが強いデザインにしない、わかりやすいアイコンの設置、直観的に操作が可能であることなど、必要な要件が見えてくるでしょう。
競合サービスと比較する
競合の商品やサービス、Webサイトと比較することも大切です。他社と比較すると、自社の観点にはなかった視点や気づきを得られ、どのような操作性や視認性がより良いのか具体的な施策が打てるかもしれません。
ゴールを設定する
UI/UXデザインを設計するうえで、ゴールを設定することも重要です。「アプリのDLユーザーを増やす」「サービスの会員数を増やし売上をアップさせる」といったゴールです。
ゴールを設定することで、ユーザーの視点に立って、何を解決したいのか明確になり、最終的なUI/UXデザインが決まってくるはずです。
データを用いて定量的に評価する
ゴールを設定するうえで、定性的な情報ばかりでなく定量的な数字を重視することが大切です。特に、ゴールとして設定した売上目標や顧客満足度など経営にインパクトを与えている数字は注視しておく必要があります。ユーザーテストを行い、評価の高いサービスが提供できていたとしても、実際の売上にはつながっていないといった場合は本末転倒です。サービスリリース後の売上上昇率や貢献利益率など月次で集計し、客観的に評価しましょう。
また、それによって講じた改善施策が、その場しのぎのものではなく、会社の経営にインパクトを与えるものになっているかどうかも確認しましょう。
検証を繰り返す
UI/UXの改善に明確な正解や終わりはありません。ユーザーテストを実施しユーザーのフィードバックを反映させたり、リリース後も分析ツールを用いて効果計測を行うなど、こまめにPDCAを回すことがユーザーニーズに寄り添ったUI/UXへの近道です。
➡︎【資料ダウンロード】UXデザインの専門家が教える「UXの基本と実践」
サービスで見るUI/UXデザイン事例
UI/UXはサービスやプロダクトにどのように活用されているのでしょうか。具体的な活用事例をご紹介します。
Gardens by the Bay (ガーデンズバイザベイ)

Gardens by the Bay (ガーデンズバイザベイ)は、2012年にオープンしたシンガポールの観光施設です。同施設の公式アプリに対する調査から、情報や案内の不足、場内混雑といったユーザー体験における課題が浮き彫りになりました。
そこで「現地に行きたくなるようなUXを生み出す」ことを目標に、ユーザータッチポイントごとにUI/UXの改善を実施。ユーザビリティを意識したUIデザインを取り入れて各種情報を整理し、オンラインチケットシステムや予約整理券発行システム、ARを活用した道案内機能などを搭載し利便性を高めました。
また、予定表機能やGPS連動ゲームなどの搭載により来場への期待感や施設内でのユーザー体験を高め、UXの改善に成功しています。
★事例について詳しくはこちら
Shake Shack(シェイクシャック)

Shake Shack(シェイクシャック)は、ニューヨーク発のバーガースタンドです。同社はShake Shackならではのブランド体験を提供するオンライン注文プラットフォームを開発しました。
店内におけるあらゆる顧客体験を分析し、待ち時間の短縮やフラストレーションを排除する導線設計を実施。また注文を合理化する店舗内キオスク端末を開発し、継続的な分析と改善によるレコメンド機能やクロスセル・アップセルの機会創出など、顧客エンゲージメントに合わせたサービス提供を可能にしました。
さらにブランドイメージに適したレイアウトやビジュアルをユーザーのタッチポイントごとに表現するなど、UI/UXデザインの実装により理想とする顧客体験を実現しています。
★事例について詳しくはこちら
角上魚類ホールディングス

角上魚類ホールディングスは、鮮魚専門店「角上魚類」を展開する企業です。同社は仕入れ業務をデジタル化した『セリ原票アプリ』を開発しました。
アプリ開発でポイントとなったのが、市場特有の買い付け業務のフローを崩さずに効率化することです。まず初めに各市場と本社の現場観察によるバイヤー・配送担当者の業務フローの理解、手書きの受注明細やセリ原票の分析から着手しました。
調査をもとに現場担当者への導入負荷を最低限に抑えるUI/UXデザインを模索。さらに実際の現場で入念なテストを繰り返し、不具合やユーザビリティを損なう箇所の改善を実施しました。UI/UXの改善を繰り返したことによる使い勝手の良さが評価され、現場担当者に広く受け入れられています。
★事例について詳しくはこちら
まとめ:UXでユーザーニーズを理解し顧客体験を向上させるUIデザインを
UI/UXのそれぞれの意味や違いについて解説してきました。
UXとは、ユーザーがプロダクトやサービスを通して得られたすべての顧客体験を表します。一方で、UIとは、サービスやプロダクトとユーザーをつなぐ接点のこと。
つまり、UIはあくまでUXを作り出す要素の1つ。サービスを成功させるためには、まずユーザーニーズを理解したUXデザインを行い、それをもとにUX向上のためのUIデザインを思案することが重要です。
UX/UIデザインによるユーザー価値向上を検討している企業ご担当者様へ
モンスターラボは、約20年にわたるサービス・プロダクト開発の実績から得られたデジタル領域の知見や技術力を活かし、ブランド価値の明文化や、ユーザー体験を設計するUXデザイン、スムーズな操作を設計するUIデザインの作成などを支援しております。
人間中心設計による体験設計、ユーザー体験にコミットしたサービスデザイン、優れたソフトウェアプロダクトデザインから実際の開発までをつなぎ、ユーザーの行動導線に最適化した情報設計や、メンテナンス性に優れたUIの製作を実現します。
モンスターラボが提供するサポートの詳しい概要は以下リンクをご確認ください。