目次
はじめに 〜本記事について〜
優れたユーザーエクスペリエンス(以下、UX)は、良いアプリケーションを実現するために欠かせません。そして、UXの向上には直感的で使いやすいデザインが求められます。
しかし、いかに洗練されたデザインが出来上がったとしても、アプリケーションの動きが遅かったり操作中にエラーが頻発したりすれば、UXは向上どころか悪化しユーザーは離れていってしまうでしょう。
UXはユーザーの目に見える部分だけでなく、データベースやAPIなど通常ユーザーには意識されないシステム面の設計にも大きく影響されます。
本記事では、その中でもAPIに焦点を当て、失敗事例とその改善事例を紹介しながら適切なAPI設計について解説していきます。
➡︎【5分でわかる動画】デザインだけじゃない!適切なAPI設計によるUX体験向上
APIとは?
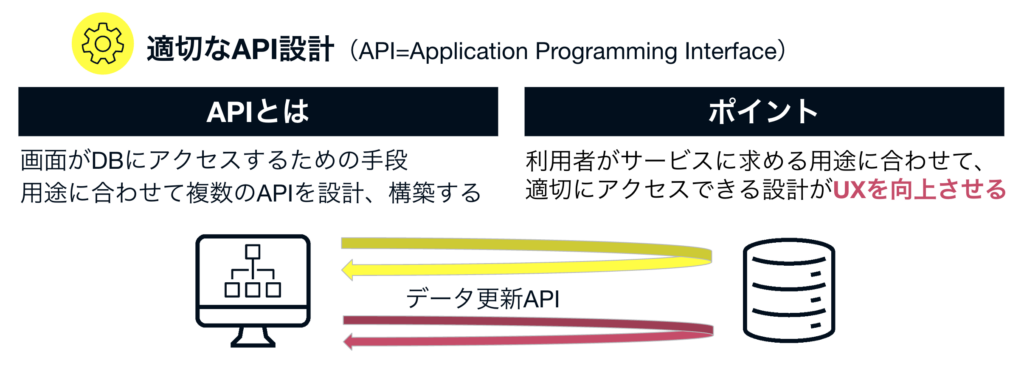
APIとは?
API(Application Programming Interface)とは、インターフェースという言葉が含まれていることからも分かるように、あるアプリケーションの機能やデータを、別のアプリケーションから利用するための「接点」の役割を果たします。
APIの中でも、特にHTTP(HTTPS)を用いてアプリケーションを操作するためのインターフェースを「Web API」と呼びます。
本記事においてAPIと記載する場合は、特に明記しない限りWeb APIを指すものとします。

APIは、私たちにとって身近なECサイトでも利用されています。
ブラウザ上でECサイトを開いたら、まず私たちは商品一覧ページを見ると思います。ここで商品一覧ページを開いた時に、「商品一覧を出してください」というリクエストがAPIを通じてサーバーに送られます。
サーバーはリクエストを受けてデータ処理等を実行し、リクエスト時と同じようにAPIを通じて商品のデータを商品一覧ページに返します。
このようにAPIを介在してデータがやり取りされることによって、私たちは商品一覧をブラウザ上で確認することができるのです。
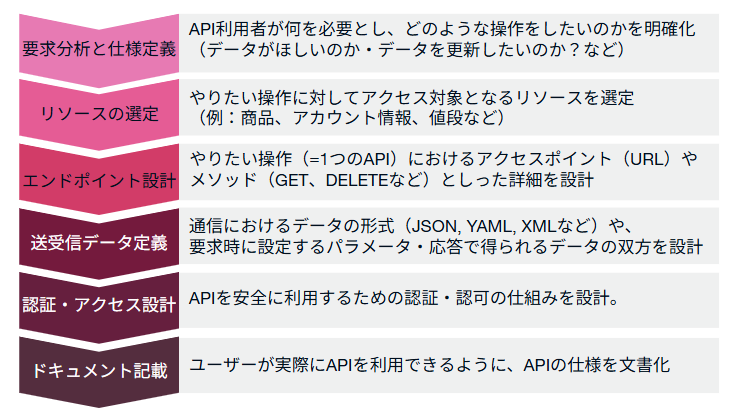
API設計の進め方
API設計は、単に必要なデータをそのまま返す設計になっていれば良いというものではなく、ユーザビリティやパフォーマンス、セキュリティ等を考慮しながら進める必要があります。
API設計の大まかな流れは下記の通りです。

さて、ここまでAPIの概要や設計の進め方について解説しましたが、なぜAPI設計がUXの向上に不可欠なのでしょうか?
なぜAPI設計が重要なのか?
前章の「APIとは?」で書いたように、APIはアプリケーション間のデータのやり取りの根幹を為すものです。
データのやり取りが発生する場所では、データをいかに効率的に受け渡しするかが常に問われます。
ユーザーは、アプリケーションが快適に動作し自分の目的が迅速に達成されることを期待しますが、API設計の不備によってアプリーケーション間でデータがスムーズにやり取りされず画面表示の遅延やエラーが頻発すると、UXを著しく損なうことになります。
以下、API設計の失敗事例とその改善事例を見ていきましょう。
失敗事例:なかなか表示されない商品ページ
あるECサイトのスマートフォン向けWebアプリでは、特定の商品カテゴリページを開こうとすると10秒以上もローディング状態が続き、ユーザーが商品を閲覧可能になるまで非常に時間を要するという問題が発生していました。
この表示遅延のために多くのユーザーがサイトから離脱し、ビジネス上の大きな機会損失となっていました。
調査の結果、API設計に下記に挙げるような問題があったことでAPIの呼び出しに時間が掛かり、商品カテゴリページの表示遅延を招いていることが分かりました。

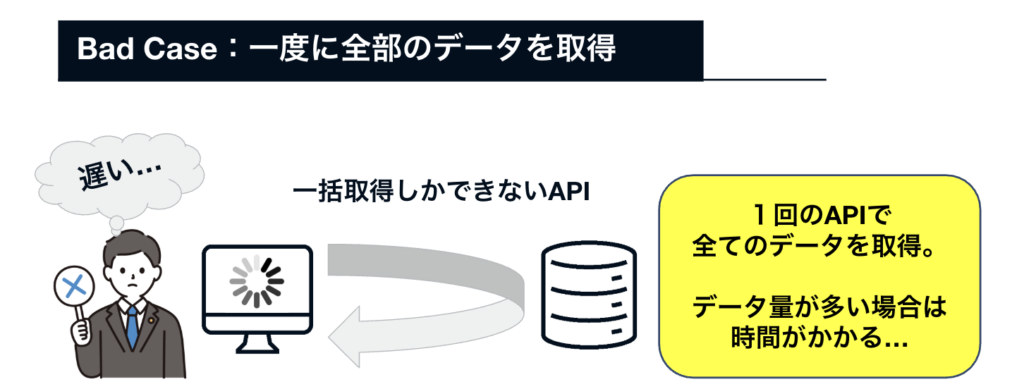
大量の商品データを一度に取得
問題のAPIは、特定カテゴリの商品一覧をサーバーから取得するものでしたが、ページネーション(詳細は後述)が考慮されておらず、数千件にも及ぶ商品データをすべて一度に取得し商品カテゴリページに表示しようとしていました。
また、各商品データには、商品名や価格、サムネイル画像だけでなく、商品分類コード、税率、関連タグなど商品に紐づく様々な情報が含まれていたこともあって、レスポンスのデータ量は数メガバイトになることもありました。
特にスマートフォンを使う時は、安定性に欠けるモバイルネットワークからWebアプリにアクセスすることが多いため、データを取得するだけでも無駄に時間を費やしていました。
そもそも、数千件もあるデータを一度に取得したところで、それら全てに目を通すユーザーなどいないでしょう。どう見てもユーザーのニーズにそぐわない量のデータを取得しようとしていたのです。
ネットワーク効率の悪さ
大量のデータを一度に取得しようとする問題に加え、キャッシュ(詳細は後述)が有効化されていないことで、商品カテゴリページを表示させる度に商品一覧を取得するAPIを何度も呼び出すという非効率極まりない設計になっていました。
また、たとえば商品一覧ページにおいて「商品情報」「残り在庫数」「お気に入り商品有無」など類似情報を1回のAPIで取得できず、リクエストが頻繁に送信されることでネットワークの圧迫や通信遅延が発生していました。
改善事例:API設計の見直し
上述の問題をAPI設計の見直しによって解決するためには、いくつかのアプローチがあります。
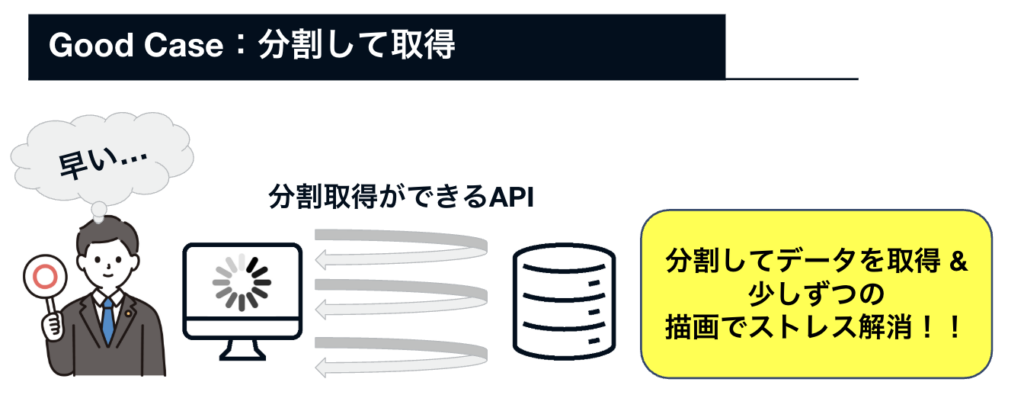
ページネーションの設定
まず、商品一覧を取得するAPIにページネーションを導入しました。ページネーションは、大量のデータを複数のページに分割して取得するための仕組みです。
今回の失敗事例では、一度のAPI呼び出しで全商品データを取得しようとしていたためデータ量が膨大になってしまいました。
リクエスト時にデータの取得数と取得位置(例:3ページ目から20件のデータを取得する)を指定して該当範囲の商品データのみを返すよう修正することにより、一回あたりの取得データ量を減らすことができます。

キャッシュの有効化
キャッシュとは、ユーザー側で一度取得した情報を一時的に保存しておく仕組みのことです。同じ情報が再度必要になった時は、あらかじめ取得しキャッシュに保存しておいたデータを利用します。
それによってサーバーへのアクセス頻度を減らし負荷を下げたり、通信コストを抑えたりすることができます。
今回のケースでは、一度商品一覧を取得するAPIを呼び出した後、そのレスポンスを一定期間キャッシュに保存し、同じリクエストが来た場合はキャッシュのデータを参照するようにしました。
キャッシュの活用に加えてBad Caseで例にあげた「商品情報」「残り在庫数」「お気に入り商品有無」など類似情報を1回のAPIで取得できればネットワークの負荷等が軽減され素早く応答を得られるのでユーザー・サーバーの双方でストレスが軽減されるでしょう。
▼発展コラム:Etagヘッダーの付与▼
さらに、ネットワークの圧迫や通信遅延を避ける方法として、条件付きリクエストという仕組みもあり、これにはETagヘッダーを使います。
これは限定イベント情報サイトなど、大量のクライアントがサーバに一斉アクセスする場合の負荷軽減対策などで有効です。
最初にデータをサーバーに要求してサーバーからデータを返却する際、HTTPレスポンスヘッダーにEtagという識別子(ハッシュ値)を付加します。
ユーザーが再度サーバーにデータを要求した時は、サーバー側でこの識別子とサーバーの最新データの識別子を比較し、一致していればデータを返却しません。
クライアント側はデータが未返却の場合は「前回から変更なし」と判断して過去に取得したデータを使って処理を行い、これによりクライアントとサーバの通信負荷が軽減されます。
サーバー側で何らかのデータ更新があった場合はEtagの不一致を検知して、今度は新しいデータとEtagを返却します。
まとめ
アプリケーションのUXは、ユーザーの目に直接触れる範囲のみで決まるものではありません。
システム面からユーザーが迅速かつ確実にその目的を達成できるようにすることも、UXを高めるための必要条件です。
ここでスムーズなデータのやり取りに大きく関わってくるのがAPI設計です。
適切なAPI設計はデータの効率的な取得、通信の最適化、サーバー負荷の軽減などを実現し、アプリケーションのパフォーマンスを向上させます。
これは単に技術的な改善に留まらず、顧客満足度の向上、コンバージョン率の改善、ひいてはビジネスの成功に繋がっていきます。
開発プロジェクトにおいては、要件定義の段階からユーザーがAPIをどのように利用するか=アプリケーションのデータや機能をどのように利用するかをイメージし、パフォーマンスを意識した設計を心掛けることがより良いUXを創出するための鍵となります。
サービス・プロダクト開発を検討している企業ご担当者様へ
モンスターラボは、約20年にわたるサービス・プロダクト開発実績から得られたデジタル領域の知見や技術力を活かし、デジタルプロダクト開発事業を展開しています。
先端テクノロジーに対応した高度なIT人材があらゆるプラットフォーム上での開発を支援します。アジャイル開発とDevOpsによる柔軟な開発進行や、国内外のリソースを活用したスケーラブルな開発体制の構築も可能です。 また、リリース後の保守運用や品質向上支援まで伴走可能です。
モンスターラボが提供するサポートの詳しい概要は以下リンクをご確認ください。