Design is zoveel meer dan alleen esthetiek. Zoals Steve Jobs zo mooi zei: “Design is niet alleen hoe het eruit ziet en aanvoelt. Het is hoe het werkt.” En nergens is dit relevanter dan in de wereld van app ontwikkeling.
Nog niet zo lang geleden was Photoshop de nummer 1 tool om apps te ontwerpen. Maar hoe populair ook, Photoshop was nooit bedoeld voor dat gebruik – het was een slim ontworpen hack van ontwerpers. Goed nieuws dus dat ontwerpteams inmiddels een schat aan hulpmiddelen tot hun beschikking hebben. En de voordelen zijn ontelbaar. Dus wat doen ze en waarom zou je hiervoor Photoshop willen afsluiten?
Onderstaande design apps worden in grote lijnen gebruikt om statische markups te maken en prototypen te bouwen om te delen met klanten en investeerders. En uiteindelijk met het ontwikkelingsteam. Ze hebben als extra voordeel zowel het stroomlijnen van het ontwerpproces als het vereenvoudigen van de samenwerking tussen ontwerpers. Bovendien, en waarschijnlijk het belangrijkst, besparen ze tijd en dus geld.
Maar waar te beginnen? Een gewone Google-zoekopdracht levert een doolhof aan opties op. Dus laten we je als app ontwikkelaar een stuk op weg helpen door de selectie favorieten van onze designers te delen:
We nemen je mee door de volgende design apps:
- Sketch – Complete design tool for static mockups
- Abstract – Version control and seamless collaboration on design files
- InVision – Prototyping focused on flows
- Zeplin – Design handoff for development
- Principle – State based prototyping tool for complex interaction
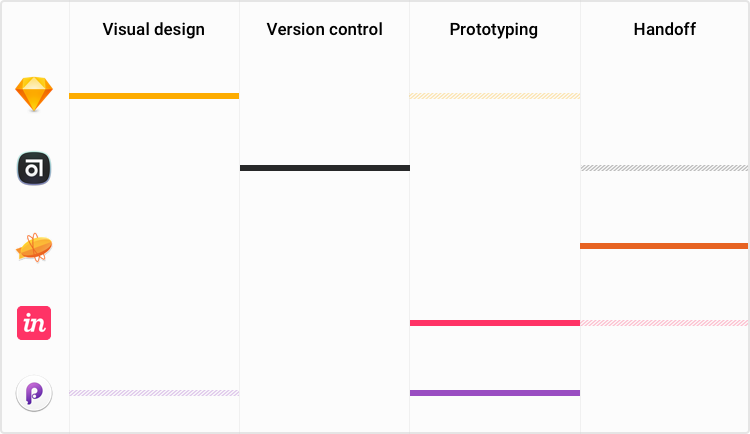
Model dat toont welke app design tools wanneer worden gebruikt gedurende het app ontwikkelingsproces:


Sketch – Complete ontwerptool voor statische mockups
De hoeksteen van app design tools. Op de vraag voor welke projecten onze ontwerpers Sketch gebruiken, was de reactie: “Vrijwel allemaal.”
In wezen is Sketch een prototypebouwer die wordt gebruikt om statische mockups te ontwerpen van hoe je gewenste app eruit zal zien. Veelzijdig en lichtgewicht is het uitgerust met intuïtieve functies die een deel van het repetitieve werk van het opnieuw creëren van bepaalde elementen wegnemen. Neem de Symbols functie bijvoorbeeld. Stel je voor dat je een knop hebt ontworpen en deze in je gehele app wilt laten verschijnen, ongewijzigd, met de Symbols functie kun je dan consistent elementen maken met minimale inspanning. Wederom een groot voordeel voor de app klant, daar de kans op fouten minimaliseert en het aantal gefactureerde uren terugloopt.
Hoewel Sketch vooral voor de gebruikersinterface (UI), de visuele aspecten, is gebouwd, is met name de enorme veelzijdigheid van deze design tool een troef. Het is een krachtige tool op zichzelf en kan worden gebruikt in combinatie met alle andere tools op bovenstaande lijst.
Bonus: ondanks nog maar kort op de markt, heeft een enorme gemeenschap van toegewijde ontwerpers en ontwikkelaars Sketch continu met nieuwe plug-ins en gedeelde ontwerpsjablonen geïnnoveerd om het app design proces constant te helpen verbeteren en repetitieve taken verder te vereenvoudigen. One to watch!
Meer zien? Bekijk het voorbeeld gemaakt door Monstarlab designer Søren Clausen
Voor het maken van app iconen.

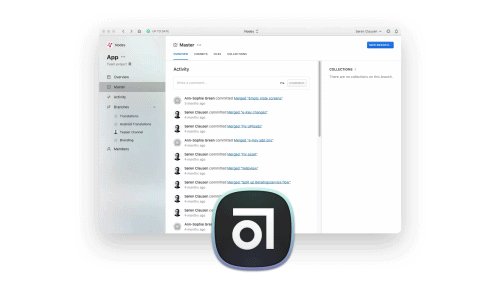
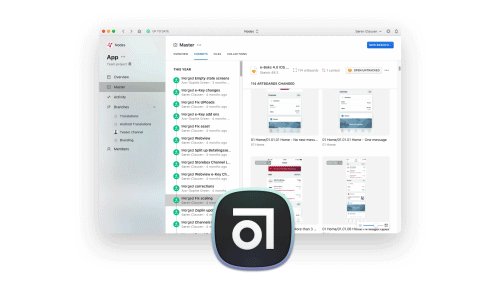
Abstract – Versiebeheer en naadloze samenwerking tussen ontwerpbestanden
Abstract is in feite een hulpmiddel voor samenwerking. Waar ontwerpers eerder zelfstandig aan taken werkten en vervolgens hun werk – time consuming en onhandig – moesten uploaden om het te delen – zijn ook daar oplossingen voor efficiëntie. Met Abstract kunnen bijvoorbeeld Sketch files aan een project worden toegevoegd en teamleden kunnen aan boord springen, eveneens het bestand bewerken en hun voortgang in een hoofdbestand opslaan.
Maar niet alleen collega’s en collega-designers kunnen zo makkelijk bij deze bestanden. Met een klik op de knop kun je direct als app ontwikkelaar updates met de klant delen. Waardoor de klant direct vooruitgang kan zien. Bovendien was het delen van ontwerpen op afstand, waardoor de klant niet meer gebonden is aan tijdrovende bezoeken aan de app ontwikkelaar op locatie, nooit eerder zo snel en efficiënt.
Een van onze favoriete aspecten van Abstract is tot slot het volgsysteem. Abstract houdt elke wijziging bij, gebruikt een tijdlijn om elke ledenbijdrage aan het project te presenteren, waardoor directe communicatie tussen ontwerpers vereenvoudigd wordt.

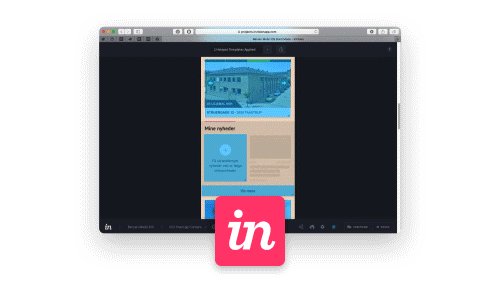
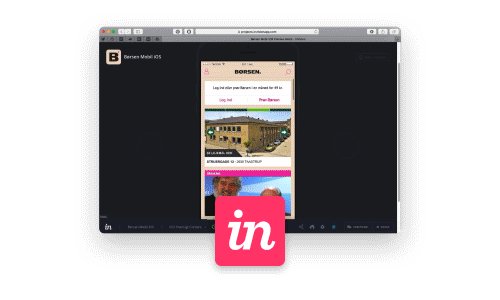
InVision – Prototyping gericht op flows
Nog zo’n onmisbare tool: InVision. InVision gaat verder waar Sketch stopt, waardoor ze een enorme aanvulling zijn op elkaar. Na het maken van statische ontwerpen in Sketch, gaan onze designers over naar InVision om hierin te werken aan een dummy-prototype met handelingen en animaties die verdergaan dan alleen visuals om de UX (User Experience) te definiëren.
Met InVision krijg je een goed beeld hoe je app straks zal werken in de praktijk en hoe het voelt om deze daadwerkelijk te gebruiken. Ideaal als service voor klanten dus die een klikbaar prototype van de app willen zien en zo een stap dichter bij het gebruik van het daadwerkelijke eindproduct komen. Het is ook volledig geïntegreerd met Sketch, waardoor het uitwisselen van projecten tussen beide app design tools een fluitje van een cent is.
Waar het eerder soms een uitdaging was klanten direct een volledig beeld te laten zien hun -spoedig- werkende app door presentaties gelimiteerd aan het laten zien van één scherm tegelijk, biedt Sketch, samen met InVision hier de perfecte oplossing voor, waardoor we het nu gebruiken voor de communicatie en presentatie omtrent ieder project.

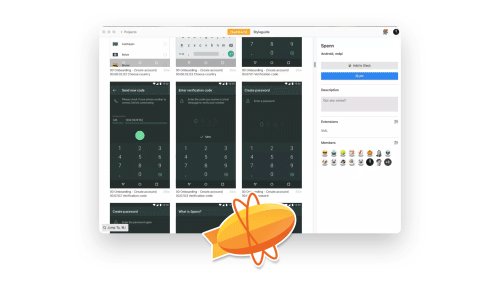
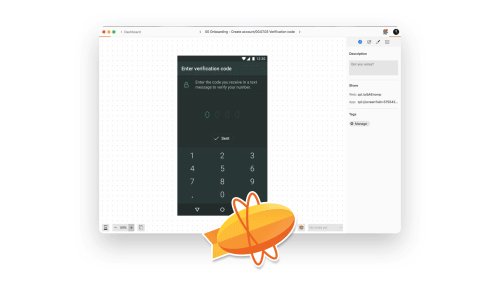
Zeplin – Design overdracht voor ontwikkeling
Zodra je prototype operationeel is en iedereen achter het resultaat staat, wordt het tijd om het project over te dragen aan de ontwikkelaars. En dat is het juiste moment voor de Zeplin.
Na jaren worstelen is het van alle app design tools deze die het overdragen van schermen aan het team van app ontwikkelaars enorm vereenvoudigt. Zo soepel als het werkt, waren we al tijdens de beta versie zo onder de indruk, dat we het sindsdien – de verdere updates al even enthousiast verwelkomend – standaard gebruiken.
In wezen biedt Zeplin een interface waarmee ontwikkelaars de grootte, kleuren en lettertypen kunnen zien en wordt het makkelijker om alle beeldelementen in de juiste grootte en formats te kopiëren. Onze ontwikkelaars kunnen dus meteen aan de slag met de technische details van het app bouwen, en daarmee direct van complete weergaven tot kleinere visuele elementen. Zonder te hoeven vragen om aanvullende details of het moeten inschatten van design attributen.

Principle – prototyping tool voor complexe interactie
Van alle app design tools in deze lijst is Principle het meest geconcentreerd op animatie. Het brengt enkele van de beste functies van apps zoals Sketch, After Effect en Flash samen.
Na het ontwerpen van je interface, is Principle er om geanimeerde en interactieve elementen te bouwen. Het is in het bijzonder uitstekend voor het verfijnen van micro-interacties, die een grote rol spelen in de algemene ervaring van het gebruik van de app. Ontwerpers die gewend zijn aan programma’s zoals Flash zullen de op essentie gerichte en intuïtieve workflow van Principle geweldig vinden. Daarnaast zijn kleine aanpassingen nu gemakkelijker in Principle dan ooit.
Goed om te weten: Principle is uitsluitend een Apple platform tool, dus er is momenteel (nog) geen kans Android apps te testen op een Android apparaat.
En… andere tools?
Natuurlijk is deze lijst van app design tools niet uitputtend. Nieuwe tools zijn op dit moment in ontwikkeling en gebonden aan de steeds veranderende eisen van app ontwikkelaars. De dag kan komen dat één tool ze allemaal regelt, maar voor nu hebben we de meest gebruikte en meest nuttige voor ons geselecteerd als het toonaangevende app ontwikkelingsbureau in Europa. Bij vele gelegenheden hebben ze ons geholpen gericht aan projecten samen te werken en daarmee deadlines te halen die extreem krap waren.
10 jaar succesvolle ontwikkeling van apps
Snelheid is cruciaal voor onze klanten en daarom testen we voortdurend nieuwe soorten software in onze design stack om aan alle wensen te kunnen voldoen. Zoals we hebben gezien, zijn de gekozen tools slim, krachtig en intuïtief. Maar design is slechts een onderdeel van app-ontwikkeling, en het kiezen van de juiste stack gaat zowel over software mogelijkheden als over hóe design integreert in andere delen van app-ontwikkeling. De kunst is om verschillende hulpmiddelen voor verschillende taken te combineren, waardoor een naadloze interactie tot stand wordt gebracht om de klus te klaren. En een feilloos werkende app af te leveren die klaar is om een miljoenenpubliek keer op keer van de juiste functies te voorzien.